
在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求。
作为前端开发工程师,以往我们开发的JavaScript程序都运行在浏览器端,利用Chrome提供的开发者工具就可以方便的进行源码断点调试。其步骤有四,详情不表,粗略概括如下:
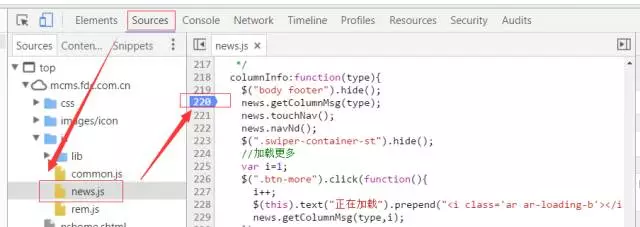
- 打开Chrome开发者工具;
- 点击进入Sources标签页,在页面的左侧就能看到JS代码的目录;
- 找到需要设置断点的源文件,在需要中断的哪行代码左侧单击鼠标左键,就可以设置断点,如果你的代码是uglify过的,则需导入相应的source-map来映射源码。
- 刷新页面(如果设置断点的位置是一个事件处理函数,则直接触发这个事件即可),代码运行到断点处的时候,程序就会挂起,这时候用鼠标hover就可以查看当前各个变量的数值,并以此判断程序是否正常运行了。

但是,当我们用JavaScript开发运行在服务端的Node.js程序时,Chrome开发者工具暂时派不上用场了。虽然也有办法实现在Chrome上调试,不过这不是今天我们讨论的范围。
还有,说用console.log的那位同学,请你先不要说话…
实际上,许多IDE都集成了Debug的功能,包括较新版本的WebStorm就对Node.js调试支持得很好。
但是很多开发人员会觉得IDE太重,有没有更轻量级一些的工具来实现断点调试呢?今天就要给大家安利一下在VScode上进行断点调试的方法。

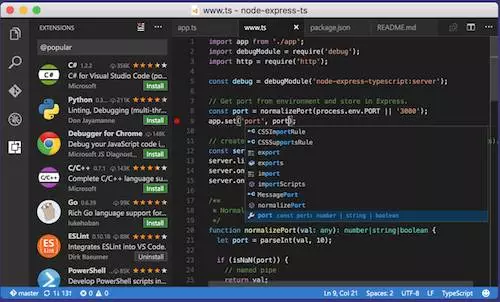
VScode除了out-of-box支持JavaScript和TypeScript,还支持Node.js调试,简直就是为前端工程师而生的,对不对…
要调试Node.js的前提是,你的电脑上已经安装了Node.js的环境。
什么?怎么安装Node.js?给你一点小提示:打开百度,搜索【安装Node.js】,好了,不能提示更多了。
本文以调试express应用为例,并假设您已经安装好了Node.js运行环境。
创建express应用
我们使用express-generator创建一个新的express应用。
1.在全局安装express-generator
a.打开终端,输入: npm install express-generator -g MacBook用户全局安装的时候记得在前面加上sudo
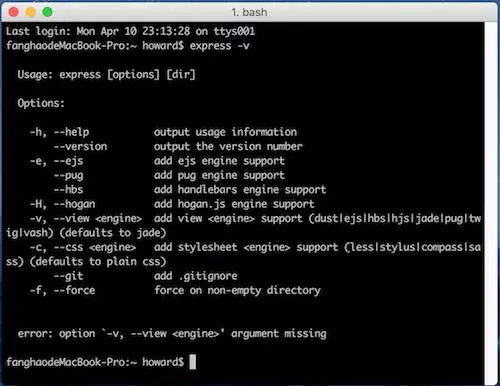
b.安装完成之后,在终端输入 express -v 如果看到下图所示的信息,说明已经安装成功了。

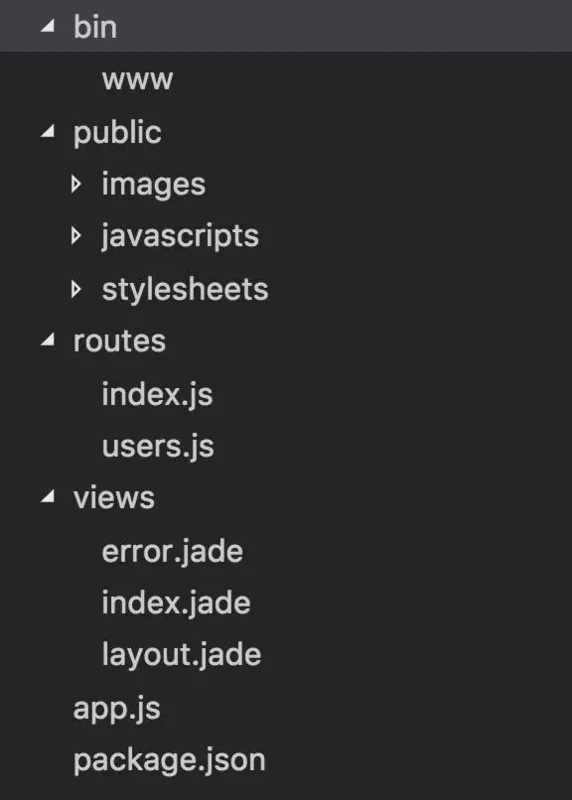
2.生成express应用目录,假设这个应用的名称为myapp 在终端输入 express myapp 在当前目录就生成了一个myapp目录,目录结构如下:

可以看到,这个小应用已经五脏俱全,有Node服务器配置,公共资源文件夹,师徒文件夹,以及路由配置。
3.运行express应用
a.在终端中输入指令
`cd myapp && npm install`
就可以进入项目目录并安装所有依赖,这一步可能需要比较长的时间,耐心等待安装完成。
b.然后输入指令
`npm start`
就可以启动应用。
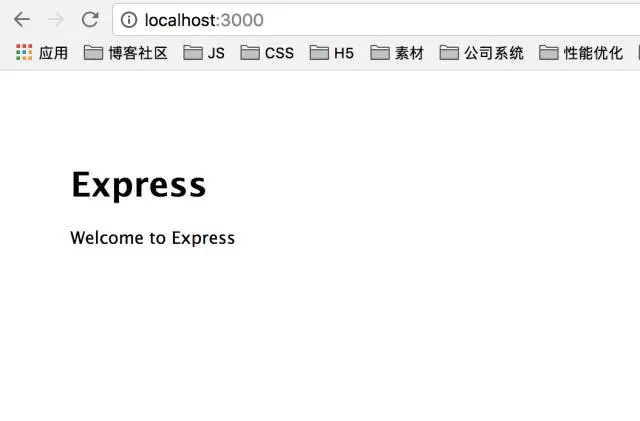
这时我们在浏览器中访问localhost:3000,即可看到如下页面:

这就说明express应用可以正常运行,接下来我们就可以使用VScode调试代码了。
提示:为了避免调试时的端口冲突,我们先回到刚刚运行express应用的终端,ctrl+c关闭正在运行的express应用。
调试express应用
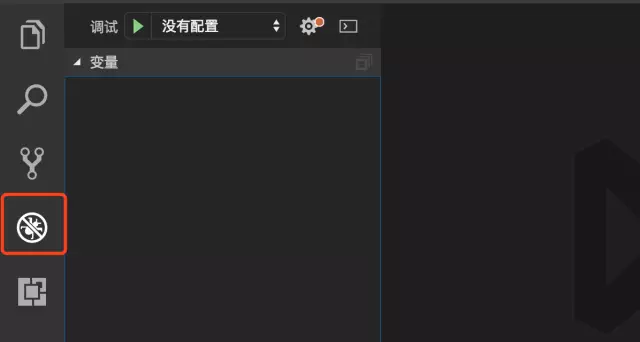
1.进入VScode界面,点击界面左边的第四个类似虫子的按钮,进入调试界面:

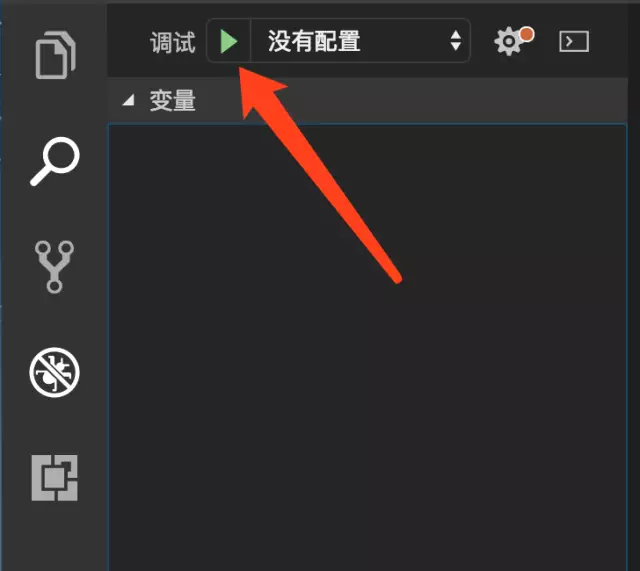
2.点击页面上方“没有配置”下拉菜单,选择“添加配置”。

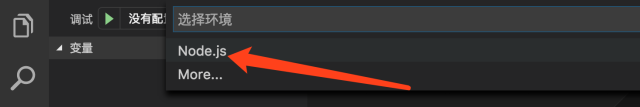
3.选择Node.js环境。

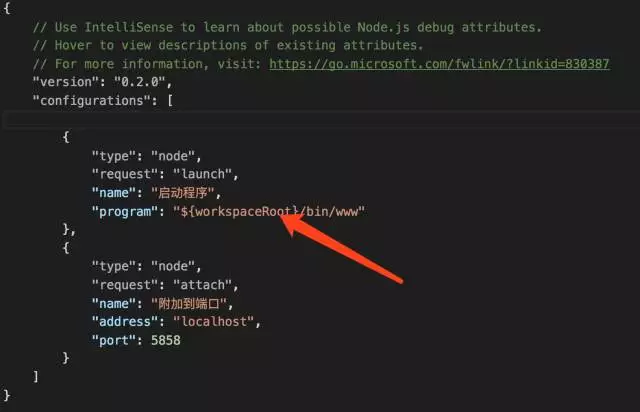
4.选择完成之后,在项目的根目录中会生成一个.vscode的目录,这个目录中存放了各种各样的VScode编辑器的配置。现在这个目录中就包含了一个文件名为lanuch.json的配置文件,配置文件的内容如下:

其中最重要的配置项就是“Program”字段,这个字段定义了整个应用的入口,开启调试器的时候会从这个入口启动应用。
我们发现当前这个字段已经有值了,不要慌,那是因为VScode在初始化这个配置文件的时候,会查看package.json中是否有包含了键名为start的scripts,如果有的话,就会把start配置的内容作为“program”字段的值。
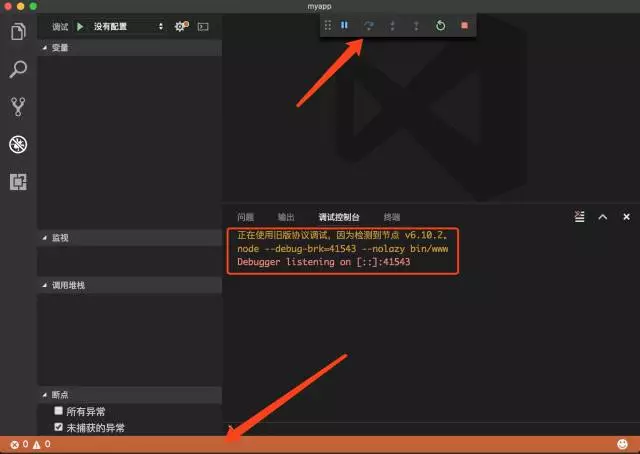
5.点击开始调试按钮(绿色三角形),就可以开始调试。这时界面上方就会出现一个调试控制的面板,页面右下方会出现一个调试控制台,可以查看你输出的信息,在界面下放会出现一个状态栏,当前的橘黄色表示应用在正常运行,如下图所示:

6.我们再次在浏览中访问localhost:3000,会发现页面可以打开,应用已经正常启动了。
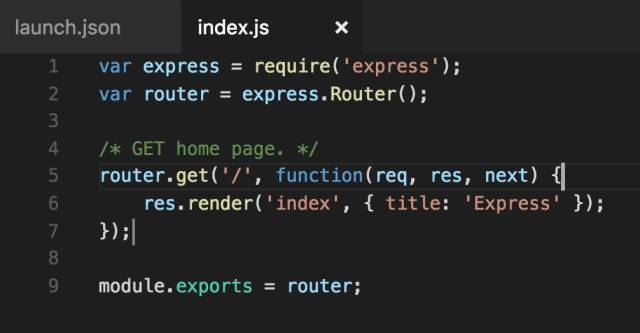
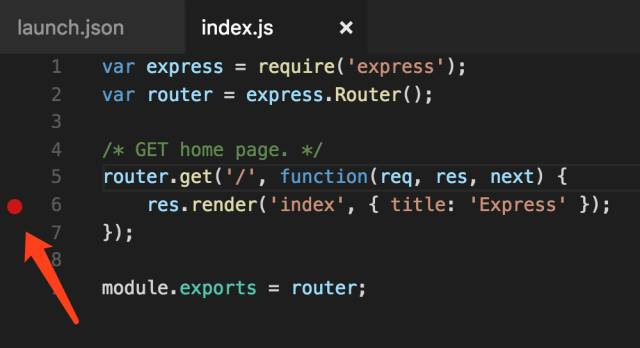
7.接下来我们开始给应用设置断点。我们打开myapp/routes/index.js文件,这个文件配置了应用根路径的路由,当前的处理是返回一个页面,传入字符串"Express"作为视图的参数。

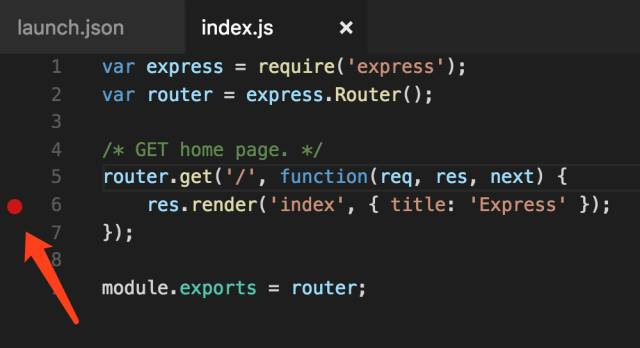
8.我们用鼠标在行号6的左边单击左键,就可以设置一个断点。注意,添加断点之前要先关闭调试,关闭的方法是点击界面上方的调试控制面板中的停止按钮(红色正方形)。

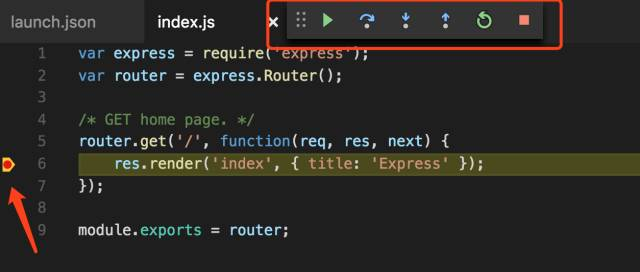
9.设置完断点之后,重新启动调试,然后在浏览器中访问localhost:3000,这时候,断点的形状发生了变化,程序停留在了断点,调试控制面板的按钮也发生了变化,从左到右依次是单步跳过,单步调试,单步跳出,重启,停止调试。这几个都是常见的断点调试指令。设置完断点之后,重新启动调试,然后在浏览器中访问localhost:3000,这时候,断点的形状发生了变化,程序停留在了断点,调试控制面板的按钮也发生了变化,从左到右依次是单步跳过,单步调试,单步跳出,重启,停止调试。这几个都是常见的断点调试指令。


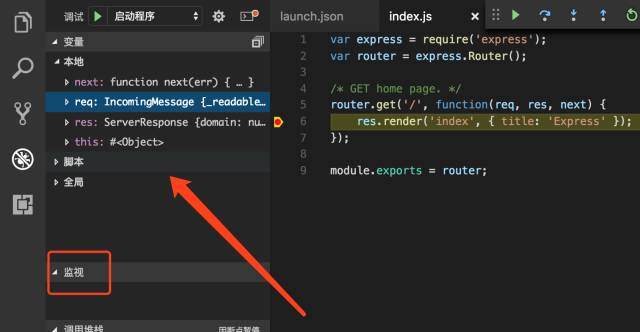
10.在界面的左边,可以查看当前上下文环境,也可以设置变量监听。

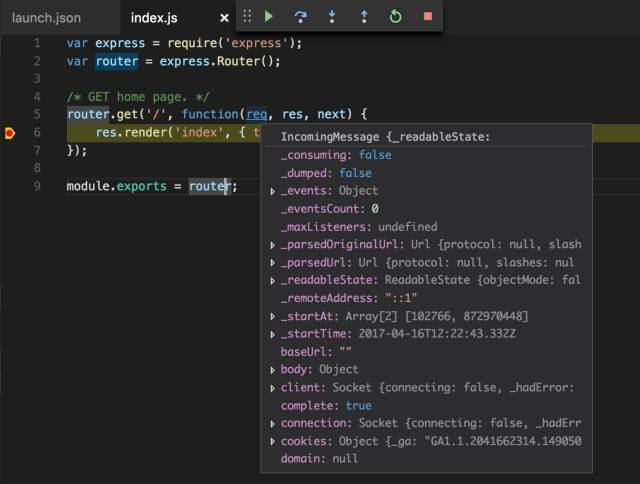
11.将鼠标防止在断点前的变量或者参数上,也可以查看该变量当前的数值,体验与Chrome开发者工具的调试一致。

Well,开启VScode的Node.js调试之旅吧!! 那个console.log的同学,你可以说话了…